ADMINISTRATOR
- Učlanjen(a)
- 11.10.2009
- Poruka
- 67.895
Design Tools
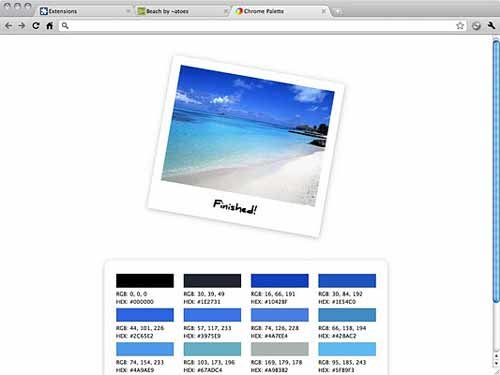
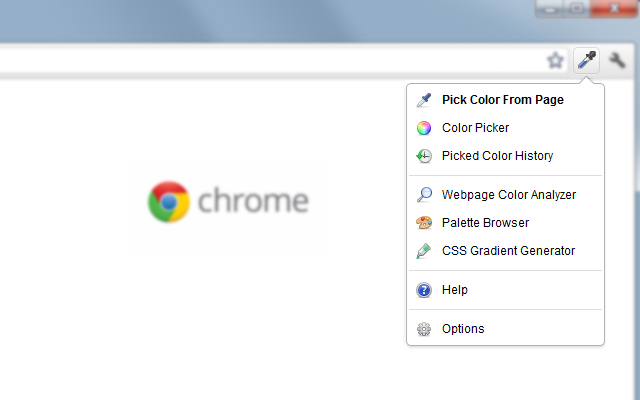
86. ColorZilla
(1000)Downloads: 902,922
Install this extension
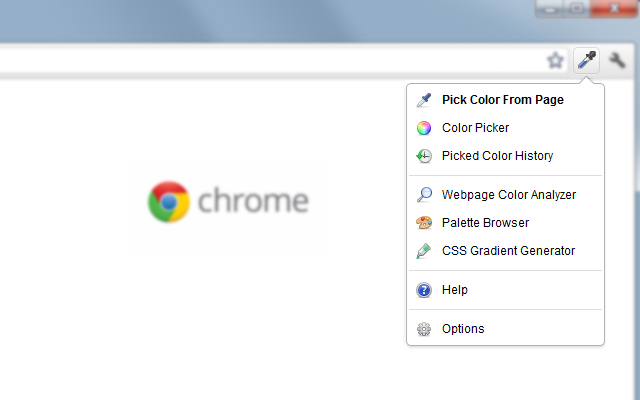
The tool is mostly used for its color picker, which – along with the CSS gradient generator can help you create color patterns and palettes. The color reader is available in any point of the browser. The eyedropper also maintains a recent history that makes the entire experience easier and more practical.

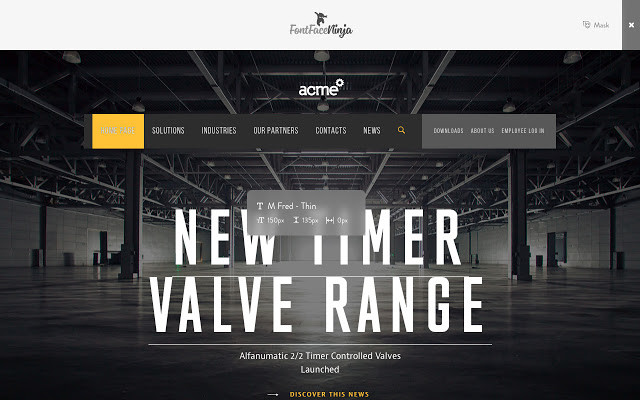
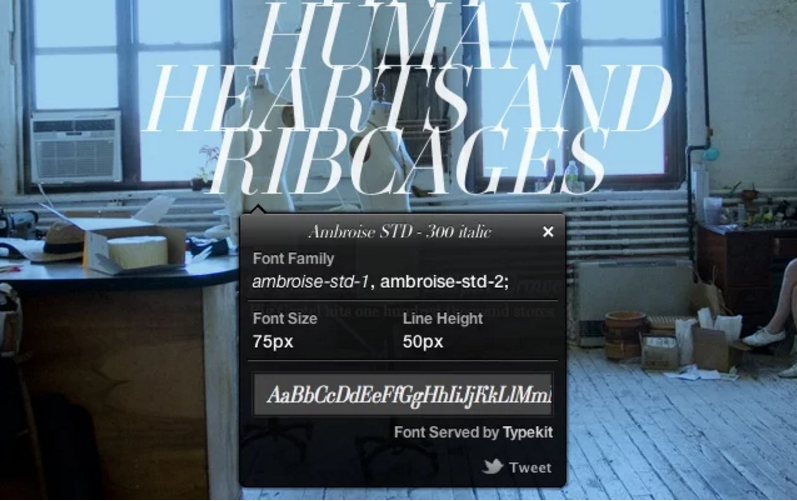
87. WhatFont
(917)Downloads: 545,995
Install this extension
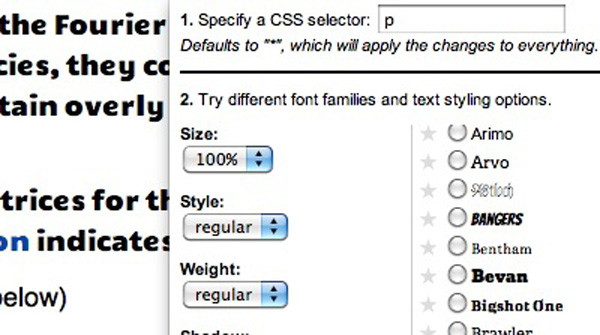
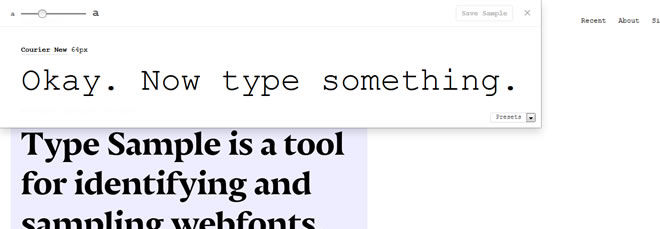
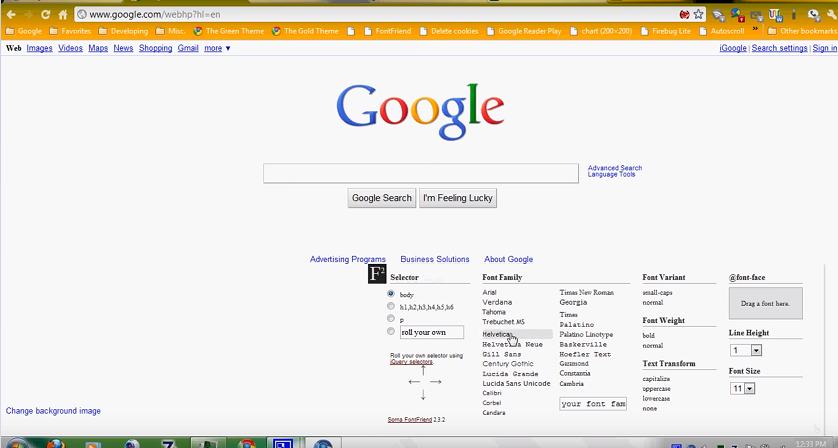
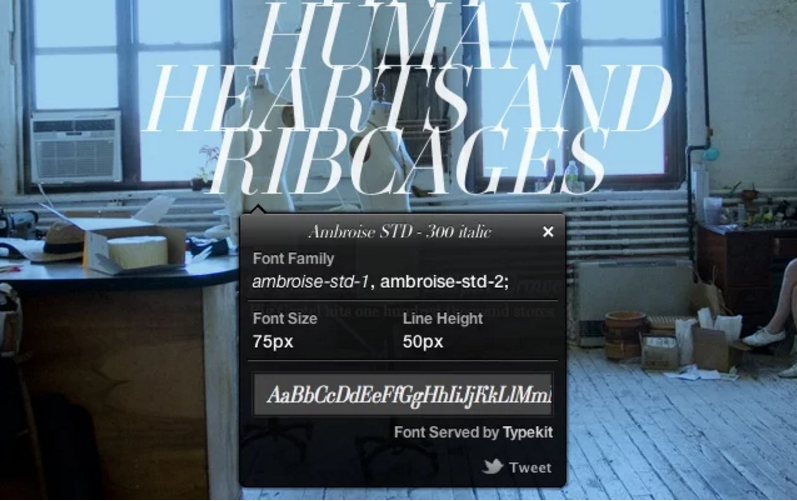
By enabling it, you can identify on the spot the type of fonts that different webpages are using. You’re also displayed the font size and the line height. The font database is large enough to recognize every font out there. Whatfont helps when analyzing the font families used by different website developers.

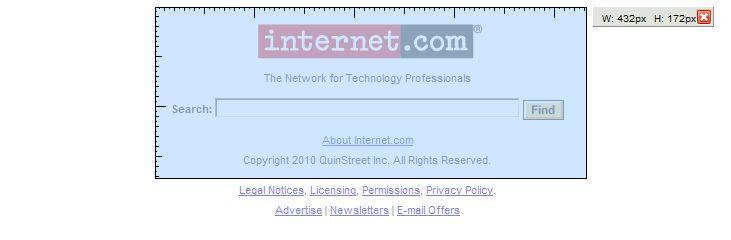
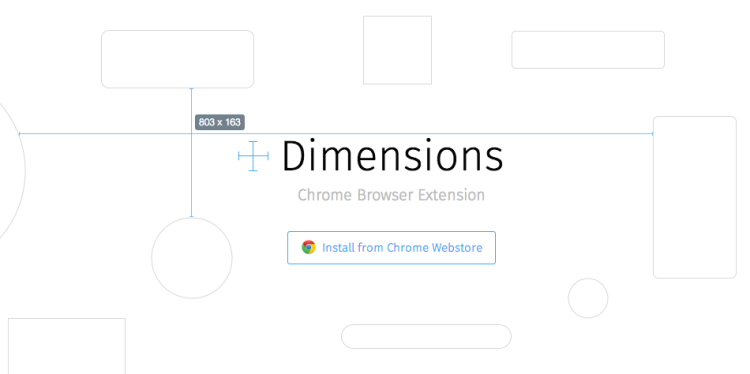
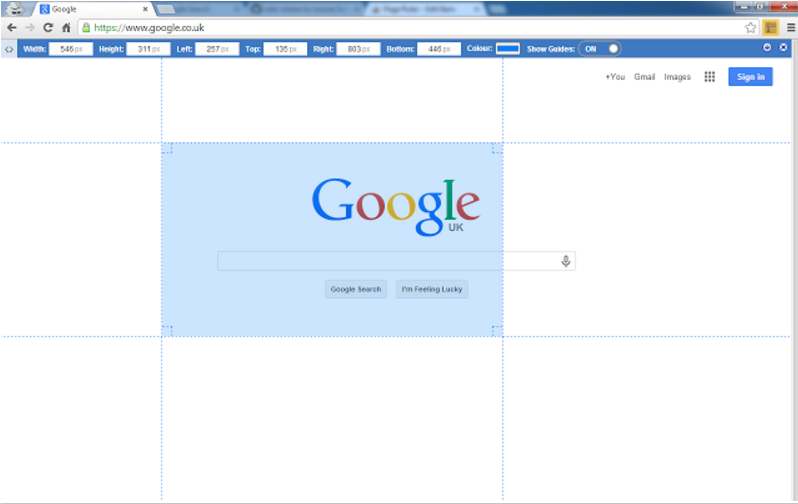
88. Page Ruler
(1060)Downloads: 434,053
Install this extension
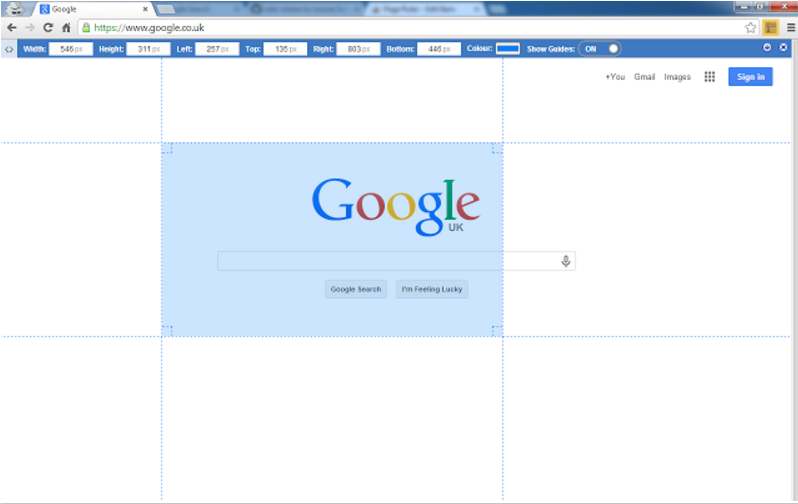
You can draw a ruler on any page, to check the height, width and position. Resize it depending on your needs. Further, you can update the position changes manually in order to make even the most subtle differences. ‘Element mode’ is a feature of this extension that allows you to see every element of the page when hovering over it with the mouse.

89. Eyedropper
(1035)Downloads: 373,647
Install this extension
This extension allows you to pick colors from different web pages. It helps whenever you don’t have the time to go through an entire process of color recognition. It also comes with a color history where you can store the colors that are most relevant or appropriate to your projects.

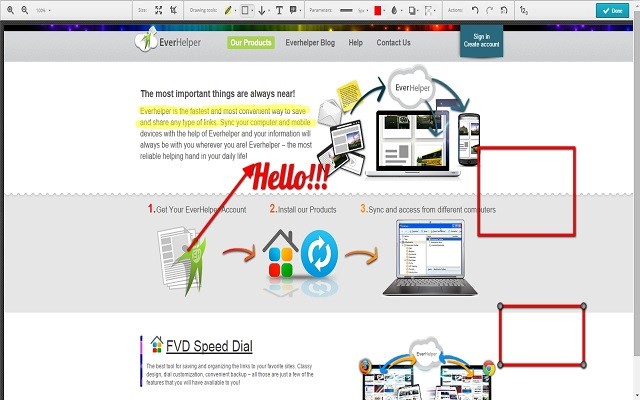
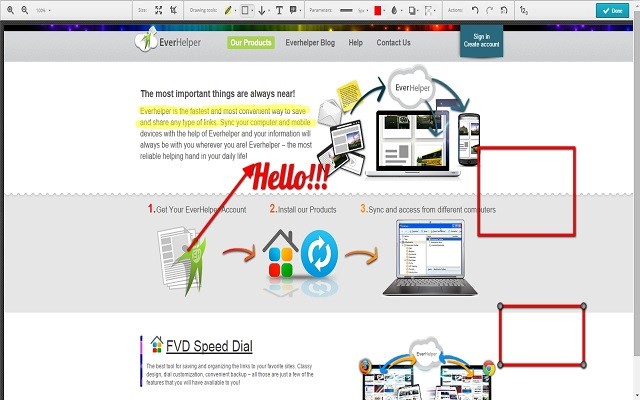
90. Nimbus Screenshot
(1218)Downloads: 398,052
Install this extension
It’s not your generic screenshot extension. Nimbus can either capture the webpage you’re on or the entire browser window, and it can also record screencasts. After you’ve done this, you can use arrows or sticky notes to make the content you’re interested in stand out easily. Moreover, you can highlight texts, resize the screenshots, save them or make comments.It’s highly helpful when you want to make annotations on a webpage on the spot.

86. ColorZilla
(1000)Downloads: 902,922
Install this extension
The tool is mostly used for its color picker, which – along with the CSS gradient generator can help you create color patterns and palettes. The color reader is available in any point of the browser. The eyedropper also maintains a recent history that makes the entire experience easier and more practical.

87. WhatFont
(917)Downloads: 545,995
Install this extension
By enabling it, you can identify on the spot the type of fonts that different webpages are using. You’re also displayed the font size and the line height. The font database is large enough to recognize every font out there. Whatfont helps when analyzing the font families used by different website developers.

88. Page Ruler
(1060)Downloads: 434,053
Install this extension
You can draw a ruler on any page, to check the height, width and position. Resize it depending on your needs. Further, you can update the position changes manually in order to make even the most subtle differences. ‘Element mode’ is a feature of this extension that allows you to see every element of the page when hovering over it with the mouse.

89. Eyedropper
(1035)Downloads: 373,647
Install this extension
This extension allows you to pick colors from different web pages. It helps whenever you don’t have the time to go through an entire process of color recognition. It also comes with a color history where you can store the colors that are most relevant or appropriate to your projects.

90. Nimbus Screenshot
(1218)Downloads: 398,052
Install this extension
It’s not your generic screenshot extension. Nimbus can either capture the webpage you’re on or the entire browser window, and it can also record screencasts. After you’ve done this, you can use arrows or sticky notes to make the content you’re interested in stand out easily. Moreover, you can highlight texts, resize the screenshots, save them or make comments.It’s highly helpful when you want to make annotations on a webpage on the spot.